
We provide webpack-scaffold as a utility suite for creating these scaffolds. Additionally, sharing such solutions with the community is beneficial and with webpack, we want to allow this. Our goal is to simplify the creation of webpack configurations for different purposes. With v3 of webpack CLI, we introduced scaffolding as an integral part of the CLI. You will be prompted for some questions about what how you want to generate your config file when running the init command so webpack CLI can provide the best fitting configuration. If we want to use the init command to create a new configuration file:
#Install webpack cli install#
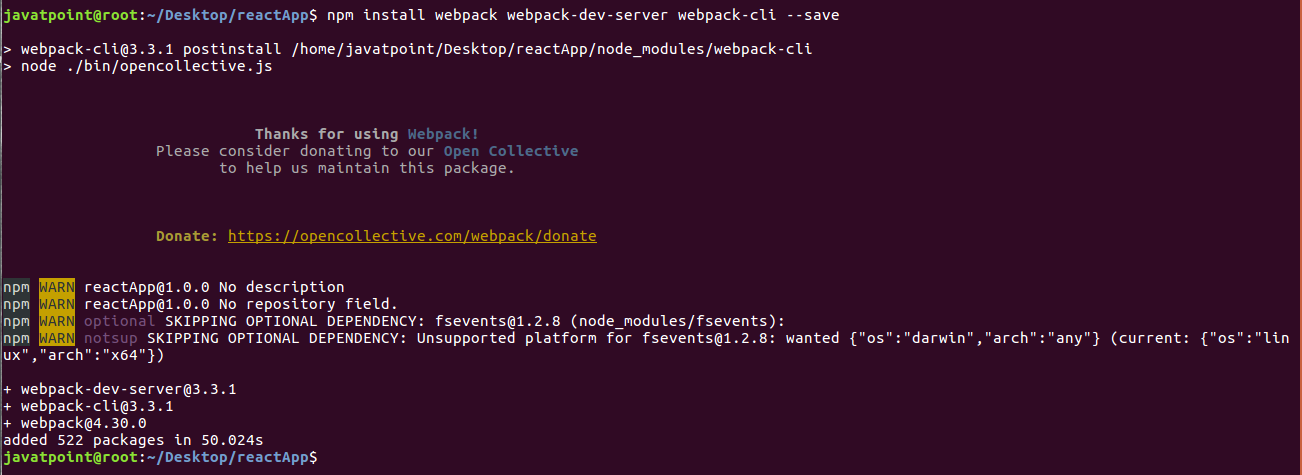
When you have followed the Getting Started guide of webpack then webpack CLI is already installed! Otherwise, you would need to install webpack CLI and the packages you want to use.


webpack-cli generate-plugin - Initiate new plugin project.webpack-cli migrate - Migrate project from one version to another.webpack-cli info - Returns information related to the local environment.webpack-cli init - Create a new webpack configuration.Thus, webpack CLI provides different commands for many common tasks. Supporting developers is an important task for webpack CLI. Here's a summary of commands provided by the CLI. Every command has a dedicated subfolder in the packages Folder. We organize webpack CLI as a multi-package repository using lerna. Otherwise npm install -save-dev webpack-cli or yarn add webpack-cli -dev will install it. When you have followed the Getting Started guide of webpack then webpack CLI is already installed! webpack CLI addresses these needs by providing a set of tools to improve the setup of custom webpack configuration.

As of webpack v4, webpack is not expecting a configuration file, but often developers want to create a more custom webpack configuration based on their use-cases and needs. Webpack CLI provides a flexible set of commands for developers to increase speed when setting up a custom webpack project.


 0 kommentar(er)
0 kommentar(er)
